These toggles are more useful than we give them credit for
At Taxdoo, having a safe mechanism to test our products before they reach our clients is of the utmost importance. To achieve this, we started utilising something that we call feature flags. Today, I would like to take you on a journey to explore what exactly feature flags are, and what are the benefits they could bring to your projects.
What Are Feature Flags (a.k.a Feature Toggles)?
To make it as simple as can be, feature flags are a technique that provides features, or part of code, behind a toggle or flag that is easily controlled outside of the code itself. These toggles, or variables as we also refer to them, are used in conditional statements to toggle what is inside based on the value of that feature toggle.
In even simpler terms, Feature flags come in handy most when you want to test changes in your code but it’s often not possible or practical to deploy them to all of your users at once. Instead, you can use these useful toggles to enable or disable the new code on a per-user basis.
Advantages of Using Feature Flags
There are many benefits to implementing these useful toggles as part of your daily practice, however, the biggest one must be that they are a great way to test all these new features you’ve been working on for so long. For example, you can use feature flags to control whether users get access to new features, and when they do. This allows you to avoid having problems in the rest of your application if there is an issue in one area only.
Feature flags don’t block the deployment of your codebase or prevent any changes from being made while they’re running live on production servers. You can always add or remove them as needed after launch without affecting other parts of your application’s functionality or performance, so it’s easy for teams at all levels to work on critical parts of our applications and still be able to deploy them with confidence!
Feature flags are just one tool in your arsenal, but they’re a very useful one. You can use them to test new features and roll out changes gradually to prevent problems from affecting the rest of your application. They also make it easy for different teams at all levels to work together on critical parts of our applications without affecting their functionality or performance.
Business toggles
A business toggle is what we describe as an enhancement that we want to add only for specific users. This could be anything from pricing changes (e.g., allowing more than one price tier), to a marketing campaign (e.g., showing only during certain times of day).
The point is that we need to know as much as possible about our users to create a personalised experience. As a result, we can tailor content and design elements based on user preferences, which makes them more likely to stick around longer. Or at least until they get bored with the site. Well, let’s hope we don’t get to that point. Another way to call this technique would be a Canary Release.
As there’s much more to cover on different types of feature toggles, one of my favorite developers, Martin Fowler, has actually made a very in-depth review for those who want to know more. If you’re one of them, feel free to read his article here.
Feature flags aren't just about making things easier
Feature flags are a great way to make your code easier to change and improve. But, they can also introduce complexity to your project. For instance, if you have multiple features, you must understand what they’re doing, who has access to them, and where their data comes from.
The problem with feature flags is that they aren’t just about making things easier; they’re also about making sure everyone knows what’s going on in the codebase. So, if there’s a wide excess of information circling around different developers and none of them assign clear ownership of these bits, this is when we reach the state of “feature creep”.
Little tip: Feature creep is when the scope of a project expands beyond its original goals. This can happen in any software project, but it’s especially common in large projects with many stakeholders who have different ideas about what should be included or excluded. In other words, we don’t like feature creeps!
GitLab Feature Flags service for Front-end
You can use feature flags in many ways but today, I would like to talk about an MVP (aka Minimal Value Product) solution, which makes it easy to handle Feature toggles across different projects in the Front end by using Gitlab.
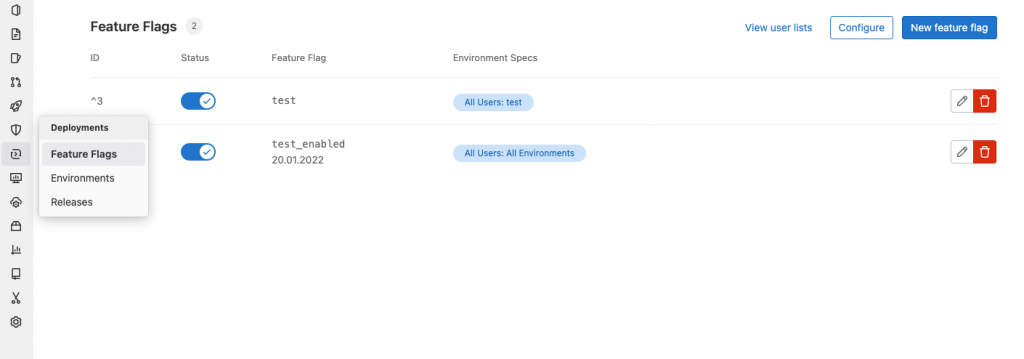
GitLab has a Feature Flag service which comes in handy in many situations. To create one and manage them, you just need to go to Deployments -> Feature Flags. You will see this view where we can enable and disable the Feature Flags and we can also see the environments where we can see these feature flags.

Once the Feature Flags are created in GitLab we need to use the Unleash service to retrieve the information. The Unleash allows us to know how many Feature Flags we have configured in the project and the information about them. For the Front End to use Unleash service they need to be connected via the Unleash Proxy or we could build a small Backend that uses the Unleash SDK for our Front End projects to use.

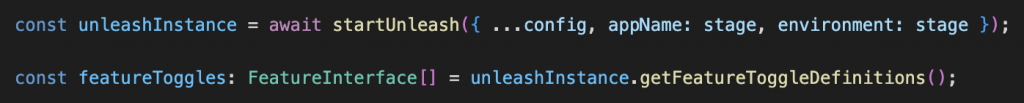
As in this case we want to use Feature Flags in several Front End projects, we choose the solution of building a small node.js project that retrieves the list of feature flags of a specific project. So we just need to install the client, initialise it with the info from GitLab and ta-daaaah! We have our project Feature Flags!

Later in your Front End application you just need to access it with featureFlags[‘myFeatureFlag’].enabled to toggle a button that you don’t want to show, or a page, for example. I would recommend calling this service when you load your application and storing it somewhere globally, so you don’t end up in a situation where you need to call the backend many times.
Some closing words
As you already saw, Feature flags are a great way to help teams find the right features and priorities for their products. Worth mentioning is that this is the approach that we use at Taxdoo,however, there are many different ways to handle this technique and I would love to hear your opinion, if you’d like to share. Do you use Feature flags? If yes, how do you implement them?
Stick around for some more interesting Dev-related content as we turn our blog more and more into the guide to the world of Taxdoo.
See you soon!